I realize it has been awhile since I have written any updates here, but I have been busy behind the scenes making small tweaks here and there. Nothing huge and nothing that was really worth writing about. This next change though is pretty huge and I think it requires a post to announce and some of the rational behind it.
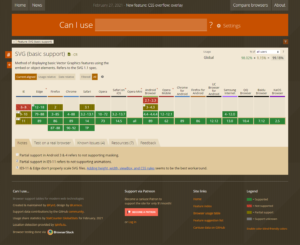
The first part of the change is a change in image formats displayed on the website. Currently all the images are PNG formats, and while that is ok, it has been a challenge. Some of the clipart in the collection has not created perfect PNG images. Render problems are the most common issue I end up trying to fix. Not to mention that real time generation of PNG images from SVG images can be pretty resource intensive and having to keep copies of PNG images for display just doubles the size of the site files overall. Not to mention that according to Can I Use basic SVG support is available for all modern browser (and no IE11 is not a modern browser IMHO).
With SVG support available in all modern browsers all clipart images displayed on the site will be the original SVG and not PNG’s generated from the SVG. The time has come to step into the modern browser era and use SVG’s. This will have some consequences since some SVG’s from the collection are HUGE but it will allow the site to not need two versions of each clipart (one SVG and one PNG) and it will mean the site will no longer have to generate PNG’s.
Second, the site offers PNG downloads of the clipart in three different sizes. Currently how the site does this, is it either generates the PNG on the fly from the SVG or the site looks to see if it has the largest version of the PNG and resizes it if needed. Depending on the SVG this can work well or in some cases not so well. Remember I mentioned that some SVG’s are HUGE? Ya those SVG’s can often cause problems and some SVG’s just don’t render out properly using the tools we currently have. Plus keeping an SVG and a PNG version of every item of clipart just doubles the size of the files needed for the website.
To fix this problem, and it is a problem, all PNG downloads will no longer be generated by us! They will be generated in client browsers using Javascript and the package called saveSvgAsPng. I tested several packages and this one seemed to do the best job and was the easiest to integrate with the website. If you download a PNG image your browser will download the SVG and render a PNG on your computer and save it. If there are problems with the render you will need to download the original SVG and create your own PNG using a tool of your choice (recommend Inkscape or GIMP but that is up to you to decide).
Third, and this is related to number two, since we are removing server side rendering of SVG’s as PNG’s, the PNG url’s will be removed from the API when this happens. If you are using the API to fetch PNG’s you will need to adjust your calls to grab the SVG’s and do the conversion on your side.
There is not a firm deadline when these changes will be implemented. I am currently testing all of them and hope to have them ready for the site by early next week. Removing the PNG url’s from the API will be the last to occur and most likely will not be until later in April.
There is also an even LARGER announcement that I will be making about the site, probably next week, that will be taking the site into the next version of the Web. More details will be available soon!